Making your First App: Dice Roller App
The exercises for these lessons were done with Android Studio Version 3.3.
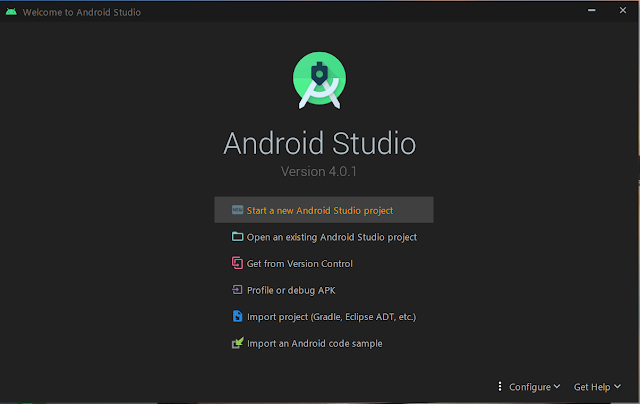
1. Welcome to Android Studio
First, open Android Studio. You should see this window. Go ahead and click "Start a new Android Studio Project". An Android Studio Project typically means the code and files for one Android Application.
2. Choose your Project
On the next page you will be presented with several device platform tabs, each with different templates for adding an Activity.
From the "Phone and Tablet" tab choose "Empty Activity," and click "Next" again.
3. Configure Android Project
For this app use this configuration:
Name: Dice Roller
Package: com.example.android.diceroller
Project location: < Your choice of where to save this project on your computer >
Language: Java
Minimum API: leave the default values
We've decided to build this project for "Phone and Tablet" with Minimum SDK of API 19. As of the time we wrote this course, that gave us 95.3% coverage of devices and allowed us to have support for many modern features.
Remember that you can use the "Help me choose" link to see the Android Platform/API Version distribution to see the percentage of active devices running with each API.
Finally, click "Finish" to create your Dice Roller project.
Depending on your computer and network speed, it might take a minute to set up and build your project.
4. Run Your App
Take a USB Cable(Your Charging Cable) and Connect it to your PC and your android phone. Now in Your Android Device Go to> Settings> About Phone> Now Click on Build Number 7 to 8 time > Congrats You are a Developer now!!
When you connect your device, you should see a pop-up on the phone asking to allow USB debugging. You can tick the "Always allow" option as shown in the image to remember this computer. Click "OK".
You can now start running apps on your device.
If you still find issues during installation, please refer to this Troubleshooting Guide.
![[Allow USB debugging prompt]](https://video.udacity-data.com/topher/2018/October/5bc5d354_screen-shot-2018-10-16-at-11.01.56-pm/screen-shot-2018-10-16-at-11.01.56-pm.png)
 |
| App On Mobile |
5. Add Components to your App
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/dice_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textSize="28sp" />
<Button
android:id="@+id/roll_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Roll" />
</LinearLayout>
package com.ayushsb24.diceroller;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
TextView diceNum;
Button rollBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
diceNum = findViewById(R.id.dice_text);
rollBtn = findViewById(R.id.roll_btn);
//Setting a function to call on button click
rollBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
rollDice();
}
});
}
private void rollDice() {
int randomNum = new Random().nextInt(6) + 1;
diceNum.setText(""+randomNum);
//Making a Toast Message
Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT).show();
}
}
6. Adding Dice Images And Finishing Our App
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/dice_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/dice_1"/>
<Button
android:id="@+id/roll_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Roll"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
package com.ayushsb24.diceroller;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
ImageView diceImg;
Button rollBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
diceImg = findViewById(R.id.dice_img);
rollBtn = findViewById(R.id.roll_btn);
//Setting a function to call on button click
rollBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
rollDice();
}
});
}
private void rollDice() {
int randomNum = new Random().nextInt(6) + 1;
int drawableImg;
switch (randomNum) {
case 1:
drawableImg = R.drawable.dice_1;
break;
case 2:
drawableImg = R.drawable.dice_2;
break;
case 3:
drawableImg = R.drawable.dice_3;
break;
case 4:
drawableImg = R.drawable.dice_4;
break;
case 5:
drawableImg = R.drawable.dice_5;
break;
default:
drawableImg = R.drawable.dice_6;
}
//Setting Image As Per the Number from switch
diceImg.setImageResource(drawableImg);
//Making a Toast Message
Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT).show();
}
}









Comments
Post a Comment