Temperature Converter App : Android Kotlin App
What is Temperature Converter App?
This free calculator is able to convert the temperature from Fahrenheit to Celsius, and from Celsius to Fahrenheit.
The best app for school, college and work! If you are a student, it will helps you to learn temperature calculations.
The best app for school, college and work! If you are a student, it will helps you to learn temperature calculations.
1. Start Android Studio and Create new Project
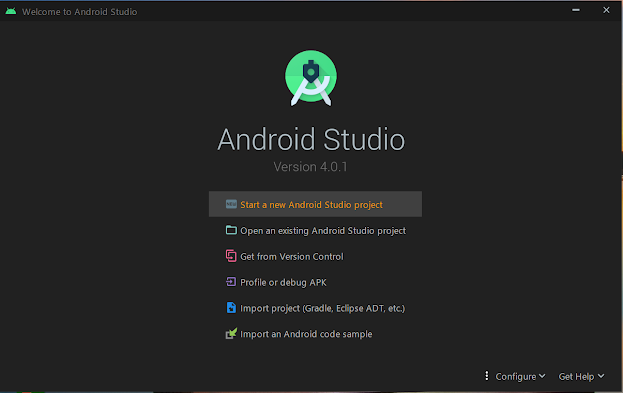
First, open Android Studio. You should see this window. Go ahead and click "Start a new Android Studio Project". An Android Studio Project typically means the code and files for one Android Application.

2. Choose your Project
On the next page you will be presented with several device platform tabs, each with different templates for adding an Activity.
From the "Phone and Tablet" tab choose "Empty Activity," and click "Next" again.
3. Configure Android Project
Configure your project
For this app use this configuration:
Name: Temperature Converter
Package: com.example.android.temperatureconverter
Project location: < Your choice of where to save this project on your computer >
Language: Kotlin
Minimum API: leave the default values
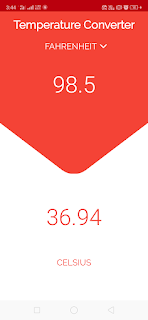
4. Now Design the App
Design your app using Android Studio.
Design Code :
activity_main.xml
Create a Background For Your App
Goto > Projects >App>Resources>drawable> Create new Drawable Resource file name it red_bg.xml. Annd following code in it.
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="100dp"
android:width="100dp"
android:viewportHeight="100"
android:viewportWidth="100" >
<group
android:name="triableGroup">
<path
android:name="triangle"
android:fillColor="#F44336"
android:pathData="M 0,20 L 0,0 L 100,0 L 100,20 L 54,55 l -1,0.6 l -1,0.4 l -1,0.2 l -1,0 l -1,-0 l -1,-0.2 l -1,-0.4 l -1,-0.6 L 46,55 L 0,20 -100,-100 Z" />
</group>
</vector>
Adding Colors for App
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="red_200">#ff7961</color>
<color name="red_500">#f44336</color>
<color name="red_700">#ba000d</color>
<color name="yellow_300">#FFD600</color>
<color name="yellow_700">#FF6D00</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
</resources>
Changing theme of app to Hide the Action Bar
Change From DarkAction Bar To NoActionBar
Now Design Your app!
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imgBg"
android:layout_width="0dp"
android:layout_height="0dp"
android:contentDescription="@string/backgroundimge_des"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
app:srcCompat="@drawable/red_bg" />
<TextView
android:id="@+id/textAppHeading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:fontFamily="@font/raleway"
android:text="@string/temperature_converter"
android:textColor="@color/white"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="@+id/imgBg"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="@+id/imgBg"
app:layout_constraintTop_toTopOf="@+id/imgBg" />
<EditText
android:id="@+id/editInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="42dp"
android:background="@android:color/transparent"
android:ems="10"
android:fontFamily="sans-serif-light"
android:hint="@string/eidt_hint"
android:inputType="numberDecimal"
android:maxLength="6"
android:textAlignment="center"
android:textColor="@color/white"
android:textColorHint="#99FFFFFF"
android:textSize="48sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/selectType" />
<LinearLayout
android:id="@+id/selectType"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:gravity="center_vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textAppHeading">
<TextView
android:id="@+id/textType"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/raleway"
android:text="@string/fahrenheit"
android:textAllCaps="true"
android:layout_marginHorizontal="8dp"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textAppHeading" />
<ImageView
android:layout_width="16dp"
android:layout_height="16dp"
android:layout_margin="0dp"
android:src="@drawable/ic_arrow_down"
app:srcCompat="@drawable/ic_arrow_down" />
</LinearLayout>
<TextView
android:id="@+id/textResultType"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="80dp"
android:fontFamily="@font/raleway"
android:text="@string/celsius"
android:textAllCaps="true"
android:textColor="@color/red_500"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="64dp"
android:fontFamily="sans-serif-light"
android:text="@string/textResult"
android:textAlignment="center"
android:textColor="@color/red_500"
android:textColorHint="#99FFFFFF"
android:textSize="48sp"
app:layout_constraintBottom_toTopOf="@+id/textResultType"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
5. Writing the Logic of your App:
Main Activity.kt
There s a selectUnit named variable which states that which type of value user is entering, weather it is Celsius or Fahrenheit.
Using the selectUnit variable it will decide weather it has to convert from Celsius to Fahrenheit or vice versa.
Converting from Fahrenheit To Celsius
CelciusTemp = ( FahrenheitTemp - 32 ) * 5/9
Converting from Celsius to Fahrenheit
FahrenheitTemp = ( CelsiusTemp * 9/5) + 32
package com.example.tempconverter
import android.app.AlertDialog
import android.app.AlertDialog.Builder
import android.content.DialogInterface
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.core.widget.addTextChangedListener
import com.ayushsb24.tempconverter.databinding.ActivityMainBinding
import java.text.DecimalFormat
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
lateinit var selectedUnit: String
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
val df = DecimalFormat("#.##")//Decimal formatter
selectedUnit = "Fahrenheit"
binding.selectType.setOnClickListener() {
showAlertDialog()
}
binding.editInput.addTextChangedListener() {
val resultText: String
var inputVal = binding.editInput.text.toString()
if (inputVal.isNotEmpty()) {
var doubleInput = inputVal.toDouble()
if(selectedUnit == "Fahrenheit"){
resultText = df.format((doubleInput - 32) * 5 / 9)
binding.textResultType.text = "Celsius"
}else{
//(0°C × 9/5) + 32
resultText = df.format((doubleInput *9/5)+32)
binding.textResultType.text = "Fahrenheit"
}
binding.textResult.text = resultText
}
}
}
private fun showAlertDialog() {
val alertDialog: Builder = Builder(this@MainActivity)
alertDialog.setTitle("Select Unit") //Setting title for alertBox
val items = arrayOf("Fahrenheit", "Celsius")
val checkedItem = -1
alertDialog.setSingleChoiceItems(items, checkedItem,
DialogInterface.OnClickListener { dialog, which ->
selectedUnit = items[which]
binding.textType.setText(items[which])
})
alertDialog.setPositiveButton(
android.R.string.ok,
DialogInterface.OnClickListener { dialog, which ->
dialog.dismiss()
})
val alert: AlertDialog = alertDialog.create()
alert.setCanceledOnTouchOutside(false)
alert.show()
}
}
Above Code explained!
Function showAlertDialog() Creates an Alert Dialog to select unit type weather it is Fahrenheit or Celsius.
private fun showAlertDialog() {
val alertDialog: Builder = Builder(this@MainActivity)
alertDialog.setTitle("Select Unit") //Setting title for alertBox
val items = arrayOf("Fahrenheit", "Celsius") //Array to contained Options
val checkedItem = -1
alertDialog.setSingleChoiceItems(items, checkedItem,
DialogInterface.OnClickListener { dialog, which ->
selectedUnit = items[which]
binding.textType.setText(items[which])
})
alertDialog.setPositiveButton(
android.R.string.ok,
DialogInterface.OnClickListener { dialog, which ->
dialog.dismiss()
})
val alert: AlertDialog = alertDialog.create()
alert.setCanceledOnTouchOutside(false)
alert.show()
}
Congratulations Your App Is Ready!








Comments
Post a Comment